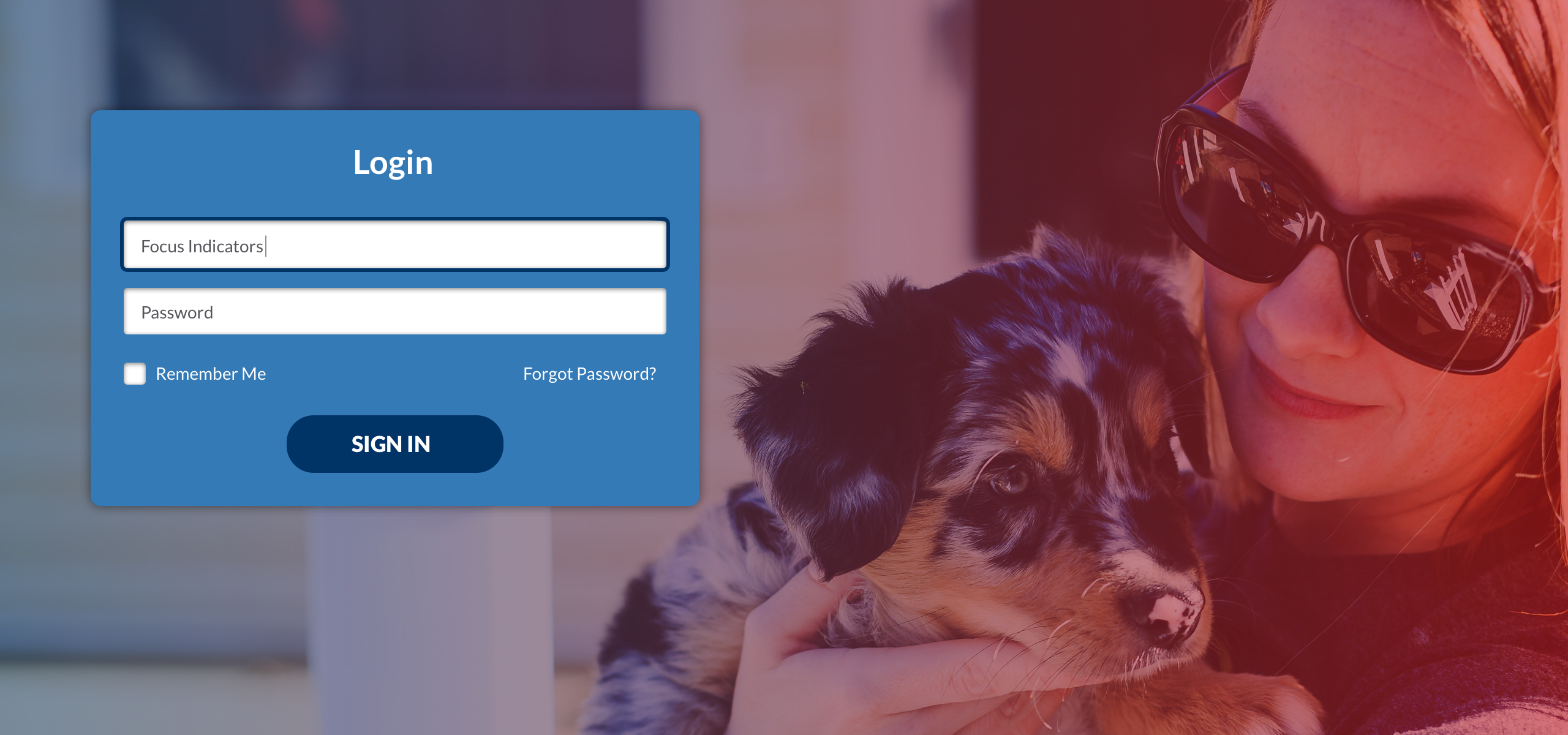
Focus indicators are one of those little details that can get overlooked during the design and development of a website. Also known as focus rings, focus indicators visually highlight which page element is being interacted with at any given time. You may have noticed them when filling out online forms.

Which elements can receive focus?
Web pages are made up of many elements: think headings, paragraphs, lists, etc. Only interactive elements such as buttons, form fields and links can receive focus.
Why are focus indicators important?
Focus indicators help people using keyboards to navigate by showing them where they are within a page. Why would someone be navigating by keyboard in the first place? Well, maybe they find it more efficient than pointing and clicking. Or maybe they have a mobility disability that makes it hard to use a mouse. Or maybe their trackpad is just glitchy.
Whatever your users’ reasons for using keyboards, you should be including focus styles in your site’s stylesheet for a consistent user experience. By default, browsers show a blue outline of some kind when an element is focused. This isn’t terrible, but it could be better. For a consistent user experience across all browsers, you should provide your own focus styles instead of relying on the default.
And whatever you do, don’t get rid of focus styles entirely! The Web Content Accessibility Guidelines (WCAG) name “focus visible” as a requirement for a site to be considered accessible.
How can focus indicators reinforce your brand?
Some designers consider focus indicators an eyesore, but they’re key to creating an accessible website. Plus, they can be a fun way to reinforce your organization’s brand. Does your color scheme include some secondary or tertiary colors that don’t get much use? Maybe they could be useful in a focus style. Here are some ideas:
- Invert the colors of a button
- Customize the outline color of a form field
- Give a text link a background color